Actions
actions are snippets of code that extend the functionality of components using javascript.
Wording
trigger: the cause of an action, represented as a string (for example:openMenu). Triggers are sent by components, often caused by user interaction. Triggers can also be sent by actions or other code.method: a function that is executed when a matching trigger is received. It can contain arbitrary code, but usually it sets auiKeyor populates aglobalStoreaction: a combination of multiple triggers and one method.actions.js: This file container all actions of the project
InterkitClient
actions commonly use the InterkitClient library, which provides a set of common methods. See the InterkitClient reference.
Example
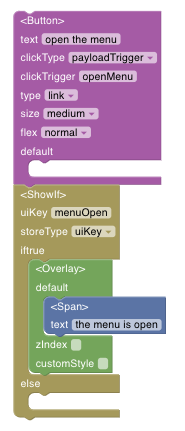
This actions file contains one action. It listens to the trigger “openMenu” and sets the uiKey “menuOpen” to true.
// actions.js
import { registerActions, InterkitClient } from 'interkit'
export default () => registerActions([
{
triggers: ["openMenu"],
method: function (arg) {
InterkitClient.setUiKey("menuOpen", true)
}
}
])In this example, pressing the button triggers the action that sets uiKey “menuOpen” to true which causes the conditional to react and show the overlay

Trigger an action from javascript
// actions.js
import { registerActions, executeTrigger, InterkitClient } from 'interkit'
export default () => registerActions([
{
triggers: ["openMenu"],
method: function (arg) {
executeTrigger("openAnotherMenu")
}
}
])