DataTile

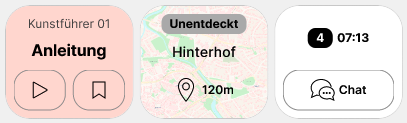
A simple card based on an image. A title, labels or buttons can be displayed on top of the image. See the embedded Figma for the available variants.
Data must be previously loaded for example with DataLoaderMulti and Mosaic or individually using DataLoaderSingle and ColumnShell.
Figma
Developer docs
Props
| Prop | Type | Default | Description |
|---|---|---|---|
| descriptionColumn* | |||
| subtitle1Column* | |||
| label1Column* | |||
| headlineColumn* | |||
| imageColumn* | |||
| effect* | |||
| flexibleSize* | |||
| variant | string |
"rounded" |
|
| rightArrow | boolean |
false |
|
| disabled | boolean |
false |
Slots
| Name | Default | Props | Fallback |
|---|---|---|---|
| buttons | No | ||
| chips | No |