Shells
There are several layout shell to organize space on the screen of your app vertically.
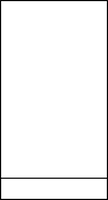
BottomBarShell

Divides the screen into a main section and a bar at the bottom, where you can position a NavBar.
Developer docs
Slots
| Name | Default | Props | Fallback |
|---|---|---|---|
| BottomBar | No | ||
| Content | No |
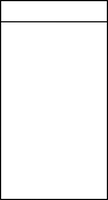
TopBarShell

Divides the screen into a main section and a bar at the top, where you can position a title or additional buttons.
Inside the TopBar, you can use HorizonalSpacer to position elements left, right and center.
Developer docs
Slots
| Name | Default | Props | Fallback |
|---|---|---|---|
| Content | No | ||
| TopBar | No |
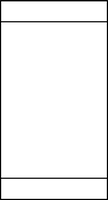
LayoutShell

Adds a bar at the top and the bottom.
Developer docs
Slots
| Name | Default | Props | Fallback |
|---|---|---|---|
| BottomBar | No | ||
| Content | No | ||
| TopBar | No |
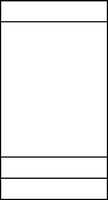
LayoutShellAudio

Adds an additional space above the bottom bar. This is used for the AudioPlayer.
Developer docs
Props
| Prop | Type | Default | Description |
|---|---|---|---|
| mainClass | string |
'LayoutShellAudio' |
Slots
| Name | Default | Props | Fallback |
|---|---|---|---|
| BottomBar | No | ||
| Content | No | ||
| Player | No | ||
| TopBar | No |